How to create snippets in Xcode 10
In one of my past videos, I described the process of creation of snippets in Xcode.
Today I want to show how the freshly released Xcode 10 changes the Snippet Library and makes it even easier to create and use code snippets.
A snippet is a small region of re-usable code. Snippets are especially helpful when a project is developed without storyboards. Setting up a view requires a lot of repetitive code describing different elements and layout.
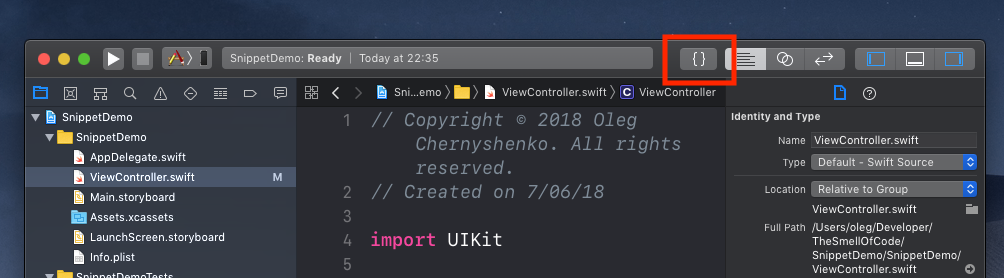
To open the list of snippets click the Library icon on the top right part of the Xcode window. It shares the space with the Media Library. You can choose one or another using the long press.

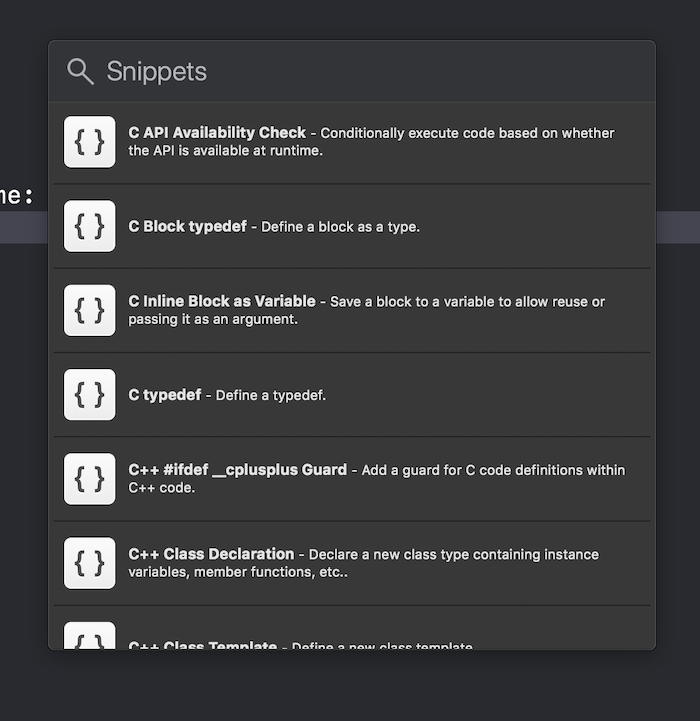
By default, the Library contains a list of prebuilt snippets. You can search the piece of code you need by name, description or the assigned shortcut.

Drag and drop the snippet you need. Unfortunately, at this point, there is no way to select a snippet with the keyboard. I wish I could press enter the same way as I do with the Quick Open menu.
Often snippets contain interactive tokens where you can insert your data. You can click the token or press Tab to select the next one.
Another way to open the library is to use the Shift + Command + L keystroke.
As a demonstration, I’m going to create a snippet that will help me to create a UIStackView.
let myStack: UIStackView = {
let stack = UIStackView(frame: .zero)
stack.axis = .vertical
return stack
}()
The stack will have a zero-sized frame because I am usually laying out views later. I also want to configure the axis straight away. I will set the default vertical value.
And finally, return the result.
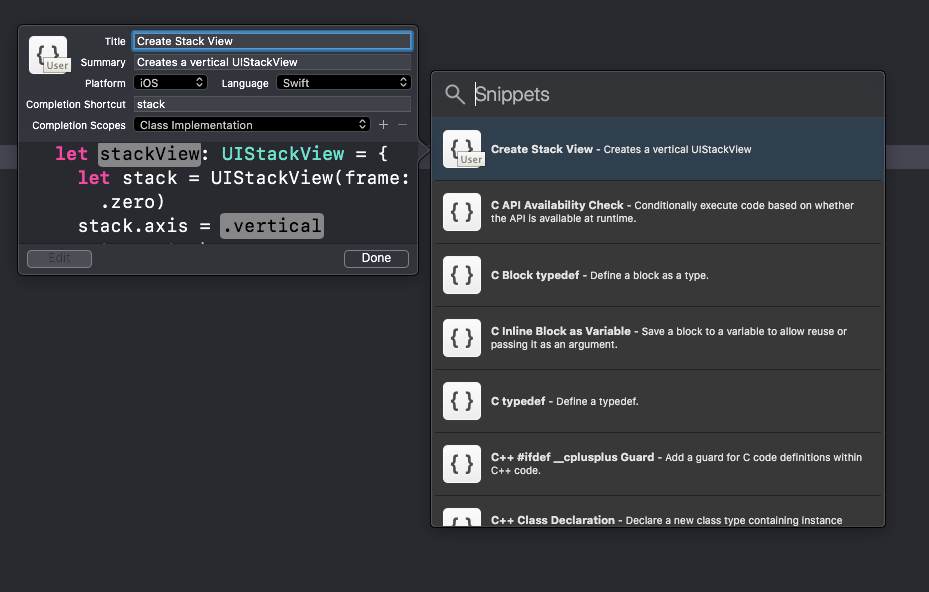
To make a snippet select the region of code you want to reuse in the future, click the right button and in the context menu select “Create Code Snippet”. The Snippet Library will appear with a new snippet created. Change the title of the snippet to something that will help you to recognise the snippet in the future. Choosing a platform will prevent this snippet from appearing when developing on other platforms.
To see the proper highlight click the Language field and press the “S” key on the keyboard. It will select Swift in the list.
Completion Scope tells Xcode when to trigger the snippet autocompletion. In this case, I want it to be activated only inside a Class Implementation.
Let’s set the completion Shortcut. It allows triggering the snippet when the chosen symbols are typed in Xcode.
Finally, add the Summary description to help future self to understand what this code does.

To set a customisable token that will be highlighted in the snippet place the name of the symbol inside the combination of angle brackets and hash signs
<#your-token#>.
To be able to easily modify the axis property I will add the second token. It is the first beta of Xcode, so it is not showing the cursor in some cases.
Click Done to finish and click away from the Library to close it.
Start typing the completion shortcut symbols to see the autocompletion list. Summary for the selected item will appear on the bottom of the list.
When the snippet is placed, the first parameter token will be highlighted. You can change the text or press enter to use the default data.
Sharing Snippets
After creating a decent library of useful snippets, you may want to share it with others or make a backup to use on another machine.
All snippets are stored in the following directory:
open ~/Library/Developer/Xcode/UserData/CodeSnippets